Unter den Plugins, die ich installiert habe, ist Yoast SEO. Vieles an den Tipps ist mir noch unklar. Heute stach mir besonders das Stichwort Alt Attribute ins Auge.
ALT Attribute steht für Bild-Erläuterung/-Beschreibung

Meine Recherchen zeigten: Mit einem ALT-Attribut bezeichnen Blogger einen Text, der eine Graphik oder ein Bild beschreibt oder erläutert. Dieser Text wird auch als ALT-Tag bezeichnet und erklärt sich so: Das Kürzel ALT steht für eine Alternative, eine alternative Bildbeschreibung.
Gemeint ist also kein Tastenbefehl mit der ALT-Taste.
Bilder sind wichtig für Ihre Blogs und Newsletter
Die meisten Blogger, auch die Autoren eines Newsletters nutzen Bilder in ihren Posts. Bilder sind wichtig, um Interessenten zu finden und zu halten. Wie wichtig sie sind wurde mir vor einigen Jahren bei dem Einstieg in die sozialen Medien deutlich. Als ich damals einen Newsletter neu konzipierte, waren die Hauptkritikpunkte: zu textlastig. Den meisten befragten Lesern fehlten die Bilder.
Zwei Arten von Bildern: dekorative und informative
Diese Bilder können rein dekorative und damit unterhaltsame Funktion haben. In dem Fall lohnen sich Beschreibungen nicht. Sie könnten sogar zu Nachteilen führen, weil sie ablenken.
Anders verhält es sich, wenn die Bilder informativ eingesetzt werden. In dem Fall sollten Sie ein Alt-Attribut einsetzen.
Wie funktioniert diese Bildbeschreibung?
Das ALT-Attribut wird mit den Bilddateien einer Webseite oder eines Newsletters verknüpft. Kann ein Bild, aus welchen Gründen auch immer, nicht angezeigt werden, dann sieht der Leser statt des Bildes den hinterlegten Text des ALT-Attributs. Er wird zur geschriebenen Alternative für das nicht sichtbare Bild.
Was bewirkt diese Bildbeschreibung?

bei einem Bild. Bild: C.G.
Suchmaschinen können Bildinhalte nicht erkennen. Sie verstehen und analysieren vor allem Texte. Suchmaschinen nutzen daher das ALT-Attribut, um den Bildinhalt zu erkennen. Die Beschreibungen sind also eine Art Übersetzung für die nicht-lesbaren Bilder. Nicht nur die alternativen Texte helfen den Suchmaschinen, sondern auch der Dateiname, die Beschriftung oder eine weitere ausführliche Bescheibung.
Für Nutzer mit Sehbehinderungen sind die Attribute besonders wichtig
Sehbehinderte Nutzer können Bilder daher normalerweise nicht als Informationsquelle nutzen. Doch die ALT-Attribute ermöglichen eine Übersetzung und schaffen so Barrierefreiheit.
Blinde und Sehbehinderte lassen sich Webseiten mit einem Screenreader vorlesen. Dank der Bildbeschreibungen werden auch die eingesetzten Bilder für sie existent und nutzbar.
Meine Erkenntnis: Wir alle sollten uns also die Mühe machen, die Alt-Attribute mit Beschreibungen zu füllen.
Doch wie wird es gemacht?

Bild: C.G.
Wenn Sie ein Bild auf Ihrem Blog einfügen, dann können Sie das entweder über die Mediathek (hochladen) oder das Einfügen im Text. Hier links sehen Sie die Ansicht auf die Mediathek.
Klicken Sie auf das Bild, dann öffnet sich ein sogenanntes Kontextmenue.
Dieses Menue öffnet sich, egal ob Sie das Bild in der Mediathek oder im Text öffnen.
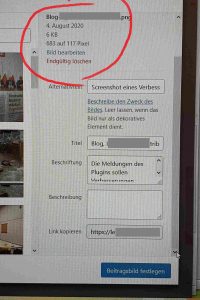
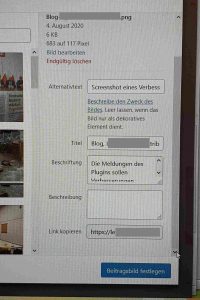
Das Kontextmenue eines Bildes enthält

Oben stehen der Dateiname des Bildes und die weiteren Bilddaten.
Es folgen dann fünf Felder und hier wird es dann interessant.
Zwei der Felder sind in der Regel vorausgefüllt: Der Titel, der normalerweise den Datei-Namen enthält und die Links.

Dieses Menue zeigt Ihnen in Feld zwei den Dateinamen (der wird automatisch eingefügt), ebenso werden in Feld fünf Links automatisch angegeben.
Drei Felder sind leer und von Ihnen auszufüllen. Feld 1: Alternativtext
Feld 3: Beschriftung
Feld 4: Beschreibung
Der Alternativtext
Hier steht der ALT-Attribut, also jener Text der den Bildinhalt beschreibt, wenn das Bild nicht sichtbar ist.
Die Beschriftung
Die Beschriftung ist der Untertitel des Bildes. Bildunterschriften helfen dem Leser, die Bedeutung des Bildes einzuordnen. Soll das Bild einen Aspekt des Textes erläutern, dann kann der Untertitel das pointiert erklären.
Aber auch wenn das Bild nur dekorative Funktion haben soll, können Sie das im Untertitel deutlich machen, z.B. Abenddämmerung.
Die Beschreibung
Bei der Beschreibung handelt es sich um eine speziellere Funktion. WordPress erzeugt für jede Mediendatei einen Anhang. Das ist eine eigene Seite. Hier können weitere Infos platziert und abgespeichert werden. Diese Seite hat übrigens eine eigene URL.
Ganz praktisch sollten Sie vor allem den Alternativtext und die Beschriftung ausfüllen und den Suchmaschinen so die Bearbeitung erleichtern. Aber auch der Leser wird profitieren, durch die Zusatzinfos.
Literaturtipp
Wenn Sie dies vertiefen möchten, dann lesen Sie mehr, zum Beispiel in Peter Müller: Einsteig in WordPress 5.

Neueste Kommentare